免费资源
分享真实免费的网络资源,探讨空间、主机和网站博客程序使用问题,交流网站博客使用心得与运营经验,草根站长互助共同进步。 论坛(forum),是Internet上的一种电子信息服务系统。它提供一块公共电子白板,每个用户都可以在上面书写,可发布信息或提出看法。它是一种交互性强,内容丰富而及时的Internet电子信息服务系统,用户在BBS站点上可以获得各种信息服务、发布信息、进行讨论、聊天等等。下面舍力来介绍一下国内比较常用的几款开源论坛系统。
1、Discuz!
Crossday Discuz! Board(...
blog博客程序是现在很多站长和个人博客爱好者使用的程序,blog博客程序主要分为2种PHP和ASP;相对于asp blog博客程序而言php blog更加安全,快捷,受到了很多站长的追捧,下面舍力为广大站长朋友们推荐一下几款开源的优秀博客程序(随机排名)。
1、WordPress
WordPress 是一种使用 PHP语言和 MySQL数据库开发的开源、免费的 Blog(博客,网志)引...
免费资源
简单实现网页弹出窗口代码 如何利用网页弹出各种形式的窗口,我想大家大多都是知道些的,但那种多种多样的弹出式窗口是怎么搞出来的,平时利用业余时间整理了一些,需要的朋友可以参考一下;其实代码非常简单:
<script LANGUAGE="javascript">
<!--
window.open ("https://www.shuyong.net")
-->
</script>
因...
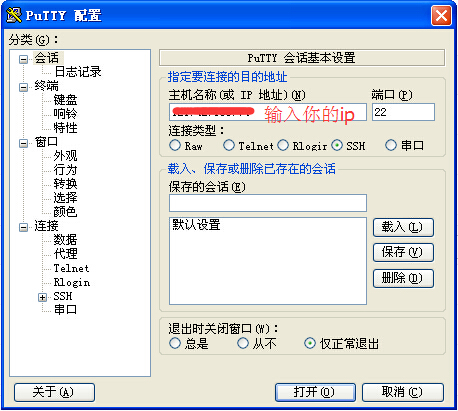
1、登陆首先我们先通过ssh软件(本人使用putty)登陆。下载地址:http://pan.baidu.com/s/1pJJV9IN,下载后解压双击putty.exe文件,出现如图所示输入ip打开。 然后输入阿里云的帐号密码 2、安装(复制下面的命令,下载安装脚本,安装支持系统:CentOS 5.X/wdlinux_base 5.X/wdOS 1.0,CentOS 6.X ,32位,64位均支...
免费资源
进入网页欢迎语音的设置方法分享有一个网站,想让用户进入主页后听到语音欢迎,比如:欢迎访问舍力博客其实就是一个加背景音乐的代码啊!!!网上一搜一大片,舍力提供的代码是调用的百度语音,把其中的 《欢迎访问舍力博客》改为你自己的即可,本代码在搜狗、火狐浏览器上测试正常,其他浏览器兼容性暂未测试,请自行测试,废话不多说了,下面的代码,放入你网站随便你想要的位置即可,也可以自行转化成js在调用:<audio autoplay="a...
免费资源
纯CSS时间轴实现的方法分享 在以往,如果要在网页上,实现时间轴效果,我们需要使用jQuery来实现。虽然jQuery十分的漂亮美观,但使用方法来说,太麻烦了。而我们现在通过css3就可以时间一个简单漂亮的时间轴制作了,我现在将我研究的css时间轴制作的方法放上来,给大家参考一下。
首先,我将CSS代码部分放上来
ul,p{padding:0; margin:0;}
.times {display:block;margi...
免费资源
js实现div区域块伸缩效果JavaSCript完成的一段文字收缩与展开的特效代码,在电影网站里,经常会看到电影简介,但是为了页面整体美观的情况下,会隐藏一部分文字以使网页整齐美观,当你想详细看的时候点击会展开所有的文字,本代码就是实现了这样一种功能,点击运行查看效果吧。js代码如下:
<script type="text/javascript">
jQuery(function($){
if ($('div.s...
免费资源
分享一段JS烟花背景特效代码夜空很多烟花,JS烟花特效,网面上的烟花效果,很不错哦,效果还有进一步优化的可能,希望大家和我一起完善它们。JavaScript烟花特效代码,与您分享,直接放入你需要放置的位置即可,代码如下:
<script>var fireworks = function(){this.size = 20;this.rise();}
fireworks.prototype = {color:func...
一行JS代码给实现Blog页面下雪效果,阅读一行JS代码给实现Blog页面下雪效果,正如你在我的博客上看到的,全屏,以为本站背景是纯白,看不到雪花,所以本博客已经修改了雪花的颜色(把代码中的这个颜色修改一下即可flakeColor: "#AFDAEF"),代码如下(本代码需要加载jquery,如果你的博客没有加载,请直接把<script type="text/javascript" src=...
1、.wang18元低价首发
a.万网注册用户均可参加;
b.活动时间:2014年12月26日-2015年1月9日
2、微博转发抢免费.wang
a.会员客户(渠道客户不参加)在活动页面成功转发新浪微博,即可获得18元代金券一张(限前666个转发用户),用于免费注册.wang;
b.活动时间:2014年12月26日-2015年1月8日;
c.同一用户只能获取一次代金券,获得的代金券仅用于.wan...
免费资源
几个比较有意思的源码集合及分享 CSS布局实例,水平显示在一条线中间的文字,这个实例虽然简单,但非常实用,学会了这种布局方法,会使你的网页更加节省布局空间,而且也会变得更漂亮、更合理,特别是用作某个栏目的导航版块,像很多首页都见到过这种布局,今天才发现原来实现起来如何简单。代码如下:
<fieldset><legend>最新源码</legend>今日更新的源代码,将会显示在这里哦……<...
想把按钮用图片形式展示,开始写了如下代码:
<input name="" type="button" class="shelicms" value=""/>
并对class做了定义:input.shelicms{background-image: url(../images/shelicms.jpg);}在dreamweaver下看的时候虽然默认有"button”的文字,但运行出来只显...
分类导航
最新文章
博客统计
- 文章数量:1132篇
- 文章评论:3511条
- 总访问量:9510481次
- 微语数量:81条
- 在线人数:1人
- 本站运行:10年8月2天
- 估计博主很忙,已经很久没更新了!