当前位置:首页 » 发表于 2014年12月 的所有文章
JavaSCript完成的一段文字收缩与展开的特效代码,在电影网站里,经常会看到电影简介,但是为了页面整体美观的情况下,会隐藏一部分文字以使网页整齐美观,当你想详细看的时候点击会展开所有的文字,本代码就是实现了这样一种功能,点击运行查看效果吧。js代码如下:
<script type="text/javascript">
jQuery(function($){
if ($('div.s...
在微信上我们经常看到这样的营销方式,分享此信息到朋友圈,有礼相赠,殊不知,微信公众号如果诱导用户分享是会被封号的,那么怎么算诱导分享呢?一种情况是强制诱导分享,一种是奖励诱导分享,奖励的方式包括但不限于:实物奖品、虚拟奖品(积分、信息)等。
做朋友圈诱导分享涨粉的朋友注意了,微信官方最新严打政策发布了,第二次就用就封号。
近期,朋友圈出现部分商家通过外链进行诱导分享、诱导关注的行为,主要如...
夜空很多烟花,JS烟花特效,网面上的烟花效果,很不错哦,效果还有进一步优化的可能,希望大家和我一起完善它们。JavaScript烟花特效代码,与您分享,直接放入你需要放置的位置即可,代码如下:
<script>var fireworks = function(){this.size = 20;this.rise();}
fireworks.prototype = {color:func...
一行JS代码给实现Blog页面下雪效果,阅读一行JS代码给实现Blog页面下雪效果,正如你在我的博客上看到的,全屏,以为本站背景是纯白,看不到雪花,所以本博客已经修改了雪花的颜色(把代码中的这个颜色修改一下即可flakeColor: "#AFDAEF"),代码如下(本代码需要加载jquery,如果你的博客没有加载,请直接把<script type="text/javascript" src=...
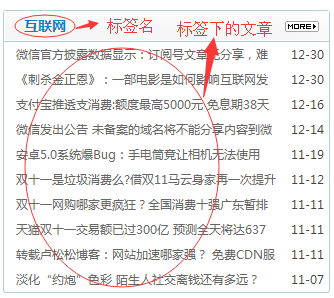
获取某个标签名及下面的所有文章的方法,实现效果如下 废话不多说了。,直接上代码,把下面代码直接放入module.php,css就不写了,字搞定吧。代码如下:<?php//获取TAG的所有内容function blog_tag_con($tagname){$tags = explode(",",$tagname);//分割数组$Tag_Model = new Tag_Model();//ne...
据腾讯科技报道,微信官方今天披露了几个用户在微信平台上的阅读数据,其数据与主要分析如下:
用户每天在微信平台上平均阅读5.86篇文章
用户之间的差异性很大。23%的用户平均每天只阅读1篇文章,但也有20%的用户每天阅读6篇到10篇。日均阅读文章数超过3篇的用户占比51%,阅读3篇以下的用户也占到了49%。这意味着重度阅读用户愿意在上面花更多时间看文章,但也有部分用户可能并不会花过多时间在上面阅...
28日,原本应该是众人搬着小板凳在电视机前舔屏范爷版武则天的夜晚,可盼望中的范爷却没有如期和小伙伴们见面,很多网友表示,剧刚看热乎,板凳还没坐热乎,就停播了。
其实,自从《武媚娘传奇》播出以来关于剧中大尺度着装的话题就一直没停过,满满的都是《满城尽带黄金甲》的即视感!
这不!电视剧突然遭停播,众网友就开始猜测,一定是因为尺度太大,影响不好,肿菊不淡定了,要再好好审...
以一名观众的视角来看,The Interview(中文译名《刺杀金正恩》)或许是一部十足的烂片——内容没有什么新意,表演也显得平淡无奇,但发生在电影之外的故事却远比电影本身精彩,也让这样一部“烂仔帮”电影,可能改变整个互联网发展的进程。
事件回放
事情还要从11月24日的凌晨说起。 当大多数人还在酣睡时,索尼影业公司却忙成一片——公司网络遭遇黑客攻击陷入全面瘫痪,所有工作人员的电...
1、.wang18元低价首发
a.万网注册用户均可参加;
b.活动时间:2014年12月26日-2015年1月9日
2、微博转发抢免费.wang
a.会员客户(渠道客户不参加)在活动页面成功转发新浪微博,即可获得18元代金券一张(限前666个转发用户),用于免费注册.wang;
b.活动时间:2014年12月26日-2015年1月8日;
c.同一用户只能获取一次代金券,获得的代金券仅用于.wan...
CSS布局实例,水平显示在一条线中间的文字,这个实例虽然简单,但非常实用,学会了这种布局方法,会使你的网页更加节省布局空间,而且也会变得更漂亮、更合理,特别是用作某个栏目的导航版块,像很多首页都见到过这种布局,今天才发现原来实现起来如何简单。代码如下:
<fieldset><legend>最新源码</legend>今日更新的源代码,将会显示在这里哦……<...
在网站的友情链接页面,经常可以看到网站的图标增加美感。在以前,大部分采用的是谷歌来获取图标,但谷歌被墙,导致图标无法显示。如果你的博客的友情链接,需要展示友链图标的,也可以用到以下几种方式获取favicon图标:第一种,采用dnspod,代码如下(ps:把其中的网址改为自己的网址即可):http://statics.dnspod.cn/proxy_favicon/_/favicon?domai...
前面分享的《EMLOG文章外链自动本地化或直接外链加nofollow属性的方法》和本文都是为了不影响自己的博客的权重,但是在文章中出现外部链接却没有自动添加,如果手动为外链添加外链跳转或访问这个网址就需要复制到浏览器中才能打开,这样的确有些不利于用户体验。
怎么办呢?那么,我们现在要做的就是在为 文章 的文章" target="_blank">文章中的外链添加”nofollow”属性...
- 当前第一页
分类
热门文章
最新评论
-
肥饶
-
爱比宝
-
上海网站建设
-
ET聊
-
百胜综合盘
-
百科情报站
-
舍力
-
言之在线
-
天兴工作室
-
贵金属回收
博客统计
- 文章数量:1136篇
- 文章评论:3629条
- 总访问量:11015838次
- 微语数量:条
- 在线人数:2人
- 本站运行:12年2月5天
- 估计博主很忙,已经很久没更新了!