织梦dedecms自动生成xml文件地图详情
本文教大家使用织梦生成xml地图,快速生成sitemap提升页面收录和抓取排名。经舍力亲试有效,分享给大家。
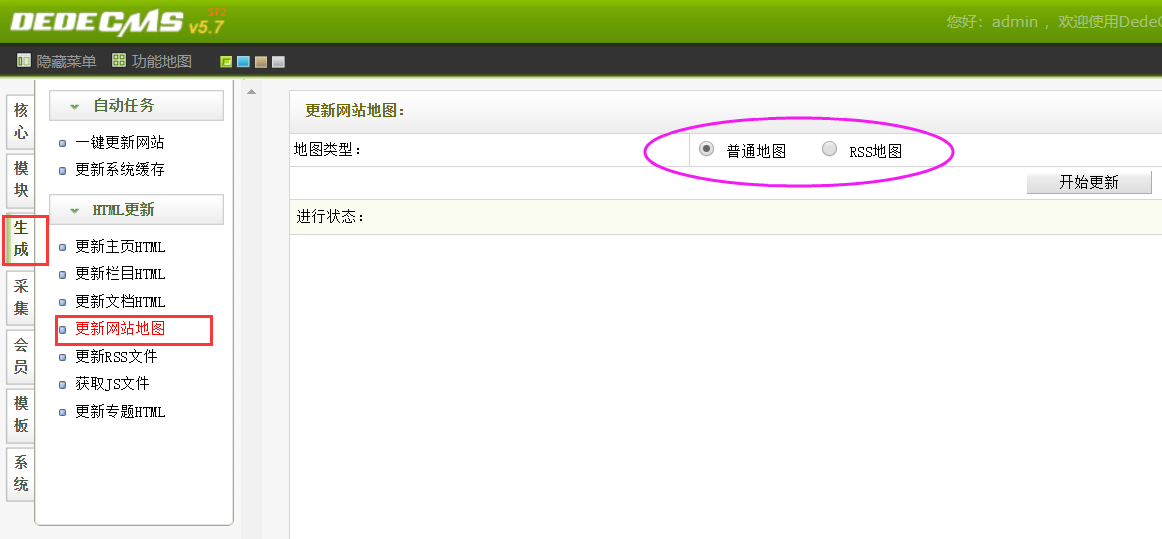
1,首先了解一下织梦自带的网站地图生成功能

通过改造把这两项功能改成百度XML地图 及 谷歌网站地图。
2,开始代码进行改造
在 /templets/plus 目录下找到两个文件sitemap.htm 和 rssmap.htm,前者我们当中是百度的sitemap 后者我们当中谷歌的sitemap。
下面开始进行修改:
修改sitemap.htm :把原来的代码全部删除 然后用下面的代码。
<?xml version="1.0" encoding="{dede:global.cfg_soft_lang /}"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>{dede:global.cfg_basehost/}</loc>
<changefreq>always</changefreq>
<priority>1.0</priority>
</url>
{dede:arclist row='10000' orderby='pubdate'}
<url>
<loc>[field:arcurl/]</loc>
<lastmod>[field:pubdate function="GetDateMK(@me)"/]</lastmod>
</url>
{/dede:arclist}
{dede:channelartlist row='50'}
<url>
<loc>{dede:field name='typeurl'/}</loc>
<lastmod>{dede:php}echo date('Y-m-d');{/dede:php}</lastmod>
</url>
{dede:channel type='son' row='8'}
<url>
<loc>[field:typelink/]</loc>
<lastmod>[field:id runphp="yes"]@me=date('Y-m-d');[/field:id]</lastmod>
</url>
{/dede:channel}
{/dede:channelartlist}
</urlset>
修改rssmap.htm:把原来的代码全部删除 然后用下面的代码
<?xml version='1.0' encoding='UTF-8'?>
<urlset xmlns='http://www.google.com/schemas/sitemap/0.84'>
{dede:arclist typeid='0' }
<url><loc>[field:arcurl/]</loc><lastmod>[field:pubdate function="MyDate('Y-m-d',@me)"/]</lastmod><changefreq>daily</changefreq><priority>1.0</priority></url>
{/dede:arclist}
{dede:channelartlist row='50'}
<url><loc>{dede:field name='typeurl'/}</loc><lastmod>{dede:php}echo date('Y-m-d');{/dede:php}</lastmod><changefreq>daily</changefreq><priority>1.0</priority></url>
{dede:channel type='son' row='10000'}
<url><loc>[field:typelink/]</loc><lastmod>[field:id runphp="yes"]@me=date('Y-m-d');[/field:id]</lastmod><changefreq>daily</changefreq><priority>1.0</priority></url>
{/dede:channel}
{/dede:channelartlist}
</urlset>
大家如果熟悉织梦CMS程序结构,也可以自行修改条数。
3,继续修改地图代码
下面继续修改程序代码,找到dede后台目录,找到 makehtml_map.php 修改,过程繁琐,直接放上整体代码如下:
<?php
/**
* 生成网站地图
*
* @version $Id: makehtml_map.php 1 11:17 2010年7月19日Z tianya $
* @package DedeCMS.Administrator
* @copyright Copyright (c) 2007 - 2010, DesDev, Inc.
* @license http://help.dedecms.com/usersguide/license.html
* @link http://www.dedecms.com
*/
require_once(dirname(__FILE__)."/config.php");
require_once(DEDEINC."/sitemap.class.php");
require_once(DEDEINC."/dedetag.class.php");
require_once DEDEINC."/arc.partview.class.php";
if(empty($dopost))
{
ShowMsg("参数错误!","-1");
exit();
}
$isremote = empty($isremote)? 0 : $isremote;
$serviterm=empty($serviterm)? "" : $serviterm;
$sm = new SiteMap();
$maplist = $sm->GetSiteMap($dopost);
if($dopost=="site")
{
$murl = $cfg_cmspath."/sitemap.xml";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
}
else
{
$murl = $cfg_cmspath."/rssmap.xml";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/rssmap.htm";
}
//$dtp = new DedeTagParse();
//$dtp->LoadTemplet($tmpfile);
//$dtp->SaveTo($cfg_basedir.$murl);
$pv = new PartView();
$pv->SetTemplet($tmpfile); //在这里修改你的谷歌地图模板路径,相对于模板目录
$pv->SaveToHtml($cfg_basedir.$murl); //生成文件名,保存在根目录
if($cfg_remote_site=='Y' && $isremote == 1)
{
if($serviterm!="")
{
list($servurl, $servuser, $servpwd) = explode(',', $serviterm);
$config=array( 'hostname' => $servurl, 'username' => $servuser,
'password' => $servpwd,'debug' => 'TRUE');
} else {
$config=array();
}
if( $ftp->connect($config) )
{
//分析远程文件路径
$remotefile = $murl;
$localfile = '..'.$remotefile;
$remotedir = preg_replace('#[^\/]*\.html#', '', $remotefile);
$ftp->rmkdir($remotedir);
if($ftp->upload($localfile, $remotefile, 'acii')) echo "远程发布成功!"."<br />";
}
}
//$pv->Clear();
echo "<a href='$murl' target='_blank'>成功更新文件: $murl 浏览...</a>";
exit();
基本差不多了,如果你配置成功了给我留一句言。
4,完成地图改造
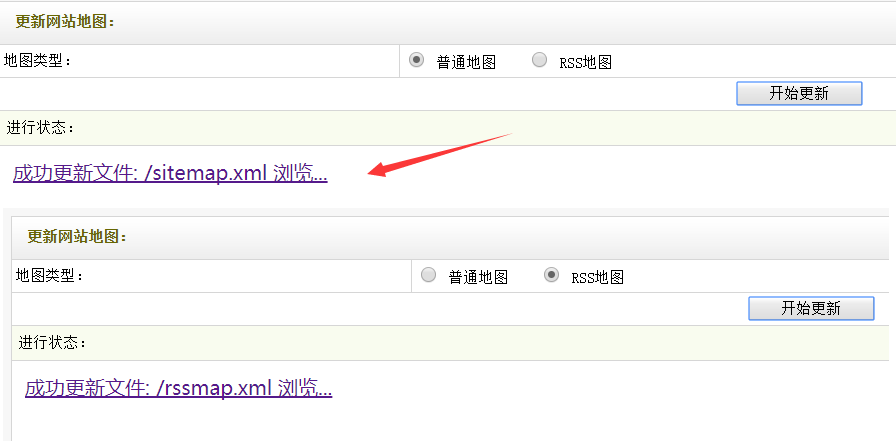
使用方法:在你织梦后台生成的地方,点击更新网站地图,那么这个网站地图的问题就完美结局了。

至此,利用织梦CMS程序自带地图改造完成。如果你愿意动手的话,可以自己尝试来为网站制作一个XML格式地图,提交给百度谷歌,以达到最佳的收录效果。(PS,如果实在不会动代码,可以留言分享我已经修改好的模板文档直接上传覆盖即可。)
最后感谢大家,如果对你有帮助记得留言,并分享给你的朋友。
End
温馨提示:如果您对本文有疑问,请在本页留言即可!!!

推荐阅读
共5条评论
分类
热门文章
最新评论
-
肥饶
-
爱比宝
-
上海网站建设
-
ET聊
-
百胜综合盘
-
百科情报站
-
舍力
-
言之在线
-
天兴工作室
-
贵金属回收
博客统计
- 文章数量:1136篇
- 文章评论:4389条
- 总访问量:11222236次
- 微语数量:条
- 在线人数:1人
- 本站运行:12年4月27天
- 估计博主很忙,已经很久没更新了!







留言/评论:◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。