电子发票ofd格式转pdf方法
国家税务总局最新规定,未来电子发票的格式将统一为OFD格式,这个格式也将基本用于电子发票。因此OFD格式将会变得很重要,工作中会遇到OFD格式的发票打不开,这个时候理票侠就可以解决这个问题,并且能一键导出为PDF格式,十分方便。

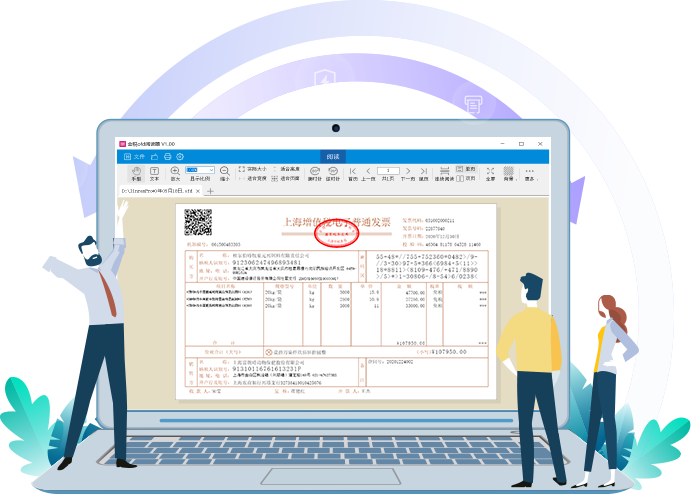
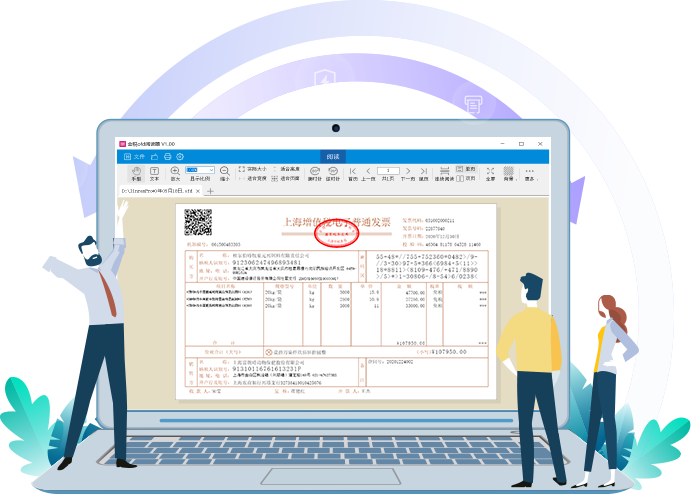
ofd文件转换成pdf可以用金税OFD阅读器进行转换。这是一款基于我国自主OFD标准的版式阅读软件产品,不仅支持OFD/PDF电子文件的阅读浏览、文档操作、图文注释等通用版式处理功能,还根据公务办公特点,提供原笔迹签批、电子印章、语义应用、修订标记等公务应用扩展功能。也可以对ofd文件进行查看和打印,以及将ofd文件转换成pdf格式。
百度网盘下载链接: https://pan.baidu.com/s/1tslH5VDkgo040_AIMYIveA 提取码: 4c4b
官网下载地址:https://www.ofd.vip/ofd/jsofdSetup.exe

ofd文件转换成pdf可以用金税OFD阅读器进行转换。这是一款基于我国自主OFD标准的版式阅读软件产品,不仅支持OFD/PDF电子文件的阅读浏览、文档操作、图文注释等通用版式处理功能,还根据公务办公特点,提供原笔迹签批、电子印章、语义应用、修订标记等公务应用扩展功能。也可以对ofd文件进行查看和打印,以及将ofd文件转换成pdf格式。
百度网盘下载链接: https://pan.baidu.com/s/1tslH5VDkgo040_AIMYIveA 提取码: 4c4b
官网下载地址:https://www.ofd.vip/ofd/jsofdSetup.exe
End
温馨提示:如果您对本文有疑问,请在本页留言即可!!!

推荐阅读
最新文章
热门文章
博客统计
- 文章数量:1132篇
- 文章评论:3511条
- 总访问量:9508097次
- 微语数量:81条
- 在线人数:2人
- 本站运行:10年8月1天
- 估计博主很忙,已经很久没更新了!







留言/评论:◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。